How About Swimming?
My DIY adventure began when I agreed to be thrust off the deep end of design leadership by Zach Klein. Splashing about as he shouted swimming instructions, I’ve come out of the water a much better designer, planner, thinker, prioritizer, collaborator, manager, and prankster (with a pretty good stroke, too!). Thanks for getting my feet wet, Zach!
As the Lead Designer at DIY, I was entrusted with leading the product planning process; developing and shaping our design process and culture; managing other designers; creating flows, wires, interaction prototypes, and pixel-perfect visual specs and assets; and seeing to it that we shipped quality product that delighted kids and parents, on time, across iOS and Web.
Product Planning
From small feature improvements to major product merges, I spearheaded much of the planning process that resulted in our prioritized roadmap each quarter. Zach’s enthusiastic all-hands pitches never failed to get everyones creative gears turning, and from there I worked to:
Capture company wide ideas through collaborative brainstorm sessions.
Work with the community and support team to gather user feedback and insights and help run user tests with parents and kids.
Distill brainstorm sessions and feedback/insights into organized feature request lists and clarifying Q&A documents.
Collaborate with our engineering manager and Zach to prioritize each request based on quarterly goals.
Consult with key stakeholders from each department (marketing, community, engineering, content) to accurately scope high-priority product features.
Input those features into our product management tool and, with our engineering manager, map out the work across the quarter, updating and shifting the product pipeline as needed.
Run meetings with all key stakeholders and execs to discuss and gather feature requirements, documenting and sharing them across teams prior to design and engineering sprint kickoffs.
Design Process
The design process itself is a product, worthy of constant reflection and improvement. I cycled through several iterations; from paper pin ups and post it notes, to whiteboard stand ups, to stakeholder meetings with presentations and boisterous discussion, to fully digital asynchronous feedback and collaboration. The best bits and pieces of each remained.
I constantly evaluated the success of our tools, introducing several that improved collaboration, transparency, and work flow efficiency. Monday for product planning, Zeplin for specs and feedback, and finally I instigated a full shift from Sketch/Zeplin to Figma as our primary product design, feedback, and spec tool.
Within Figma, I set up a system for running design sprints that allowed key stakeholders to give asynchronous feedback early in the design process, thereby helping shape the best product possible for our kids and parents.
Design Execution
With a small team and big goals my time was spent executing on the ground as much as it was working in the big-picture stratosphere. I bounced from high level strategic thinking and planning to churning out flows, wires, pixel perfect specs, interactive prototypes, and building out a robust design system within Figma that was utilized by engineers, marketers, and designers alike.
I worked directly with engineers across iOS and Web on both product and marketing initiatives, ensuring consistency while also seizing the opportunity to test new/different features on each platform.
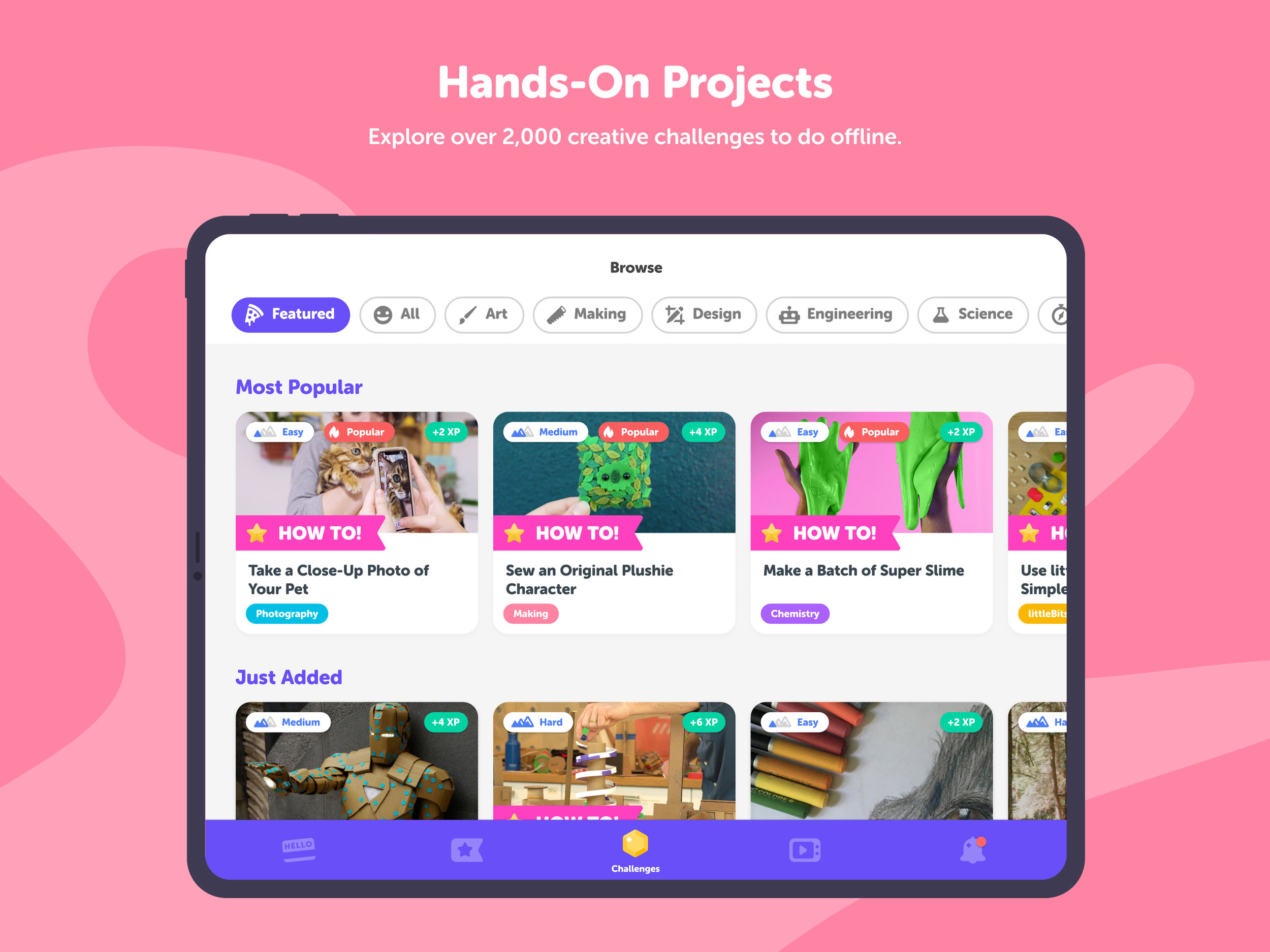
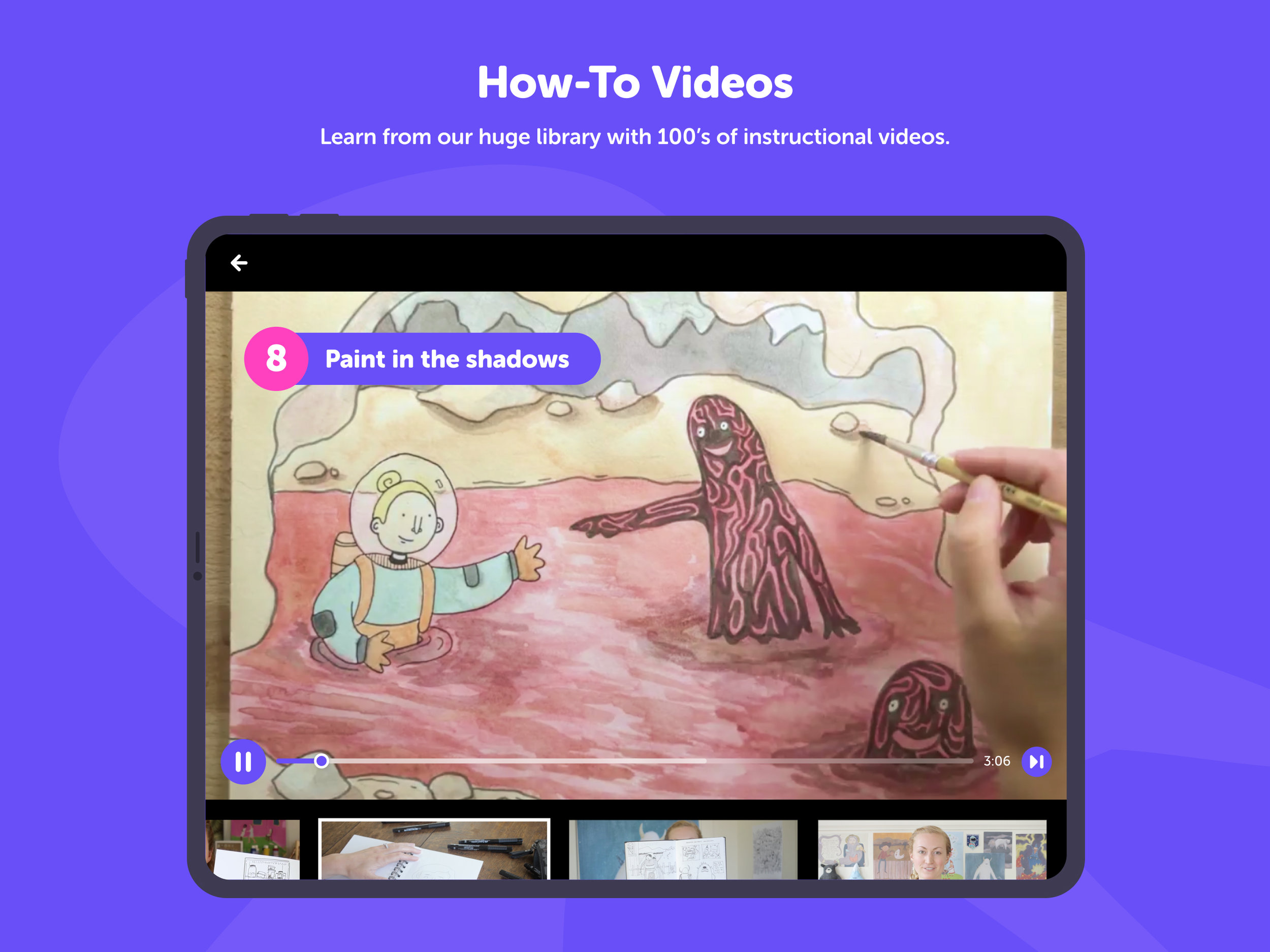
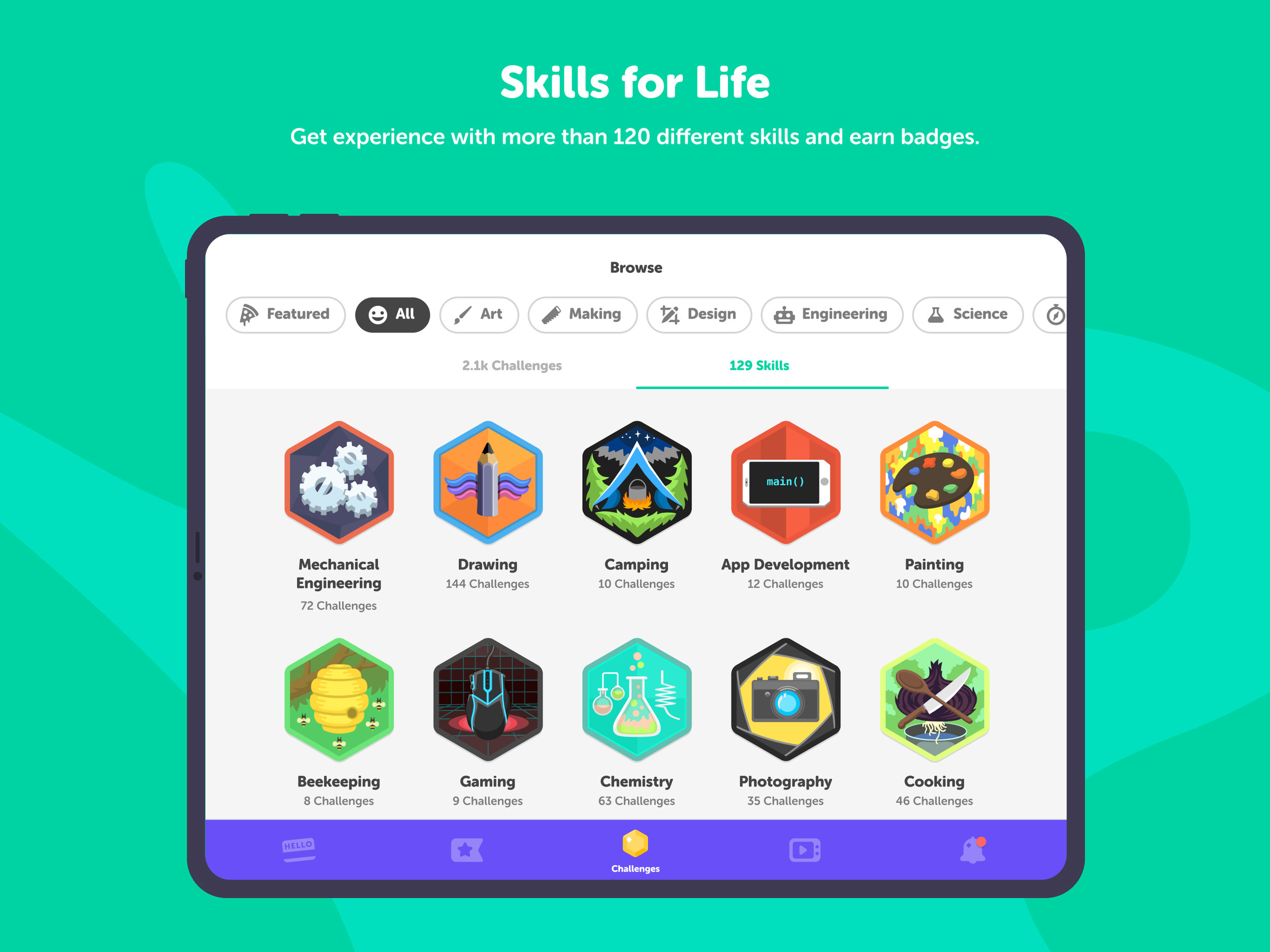
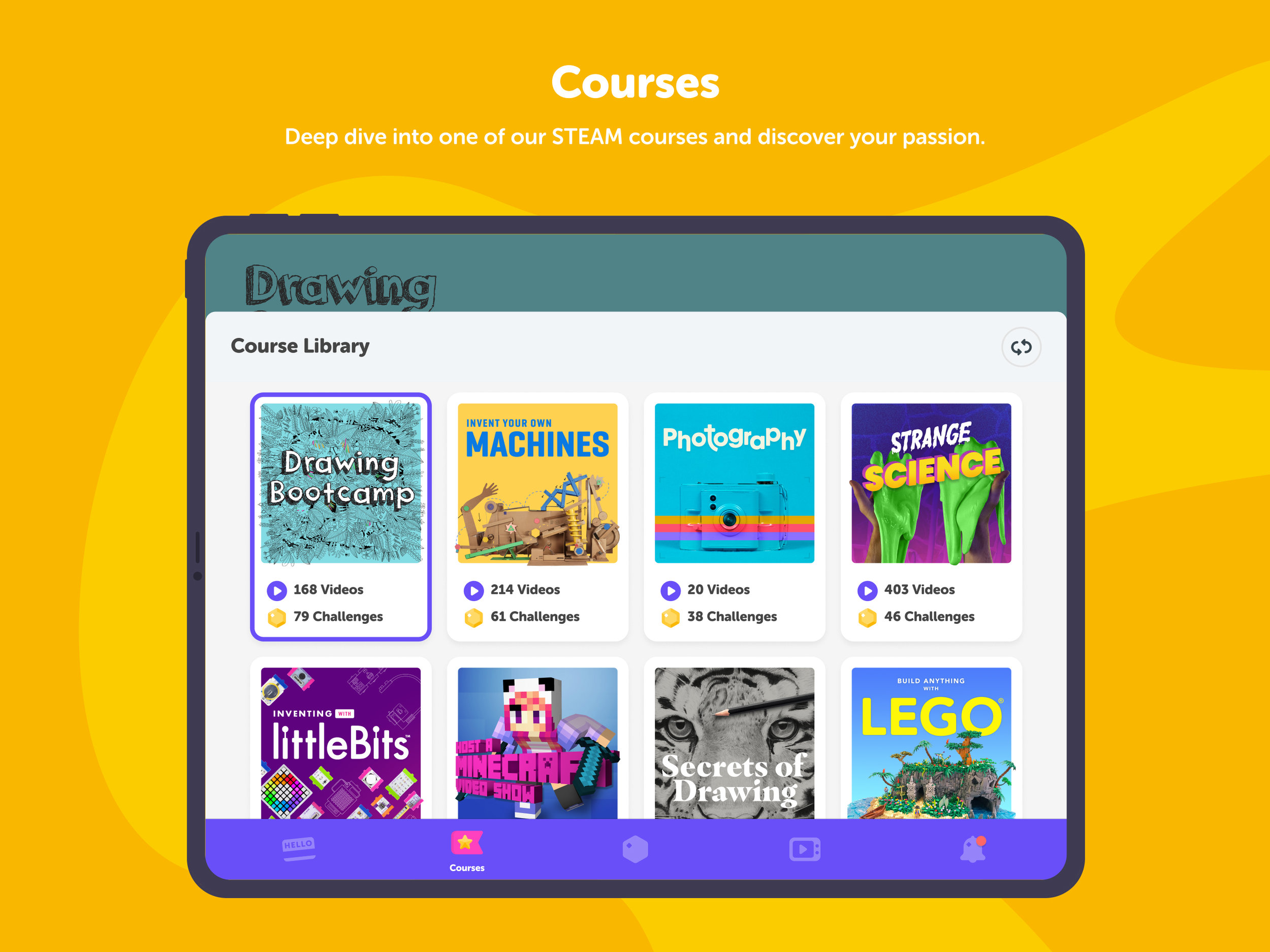
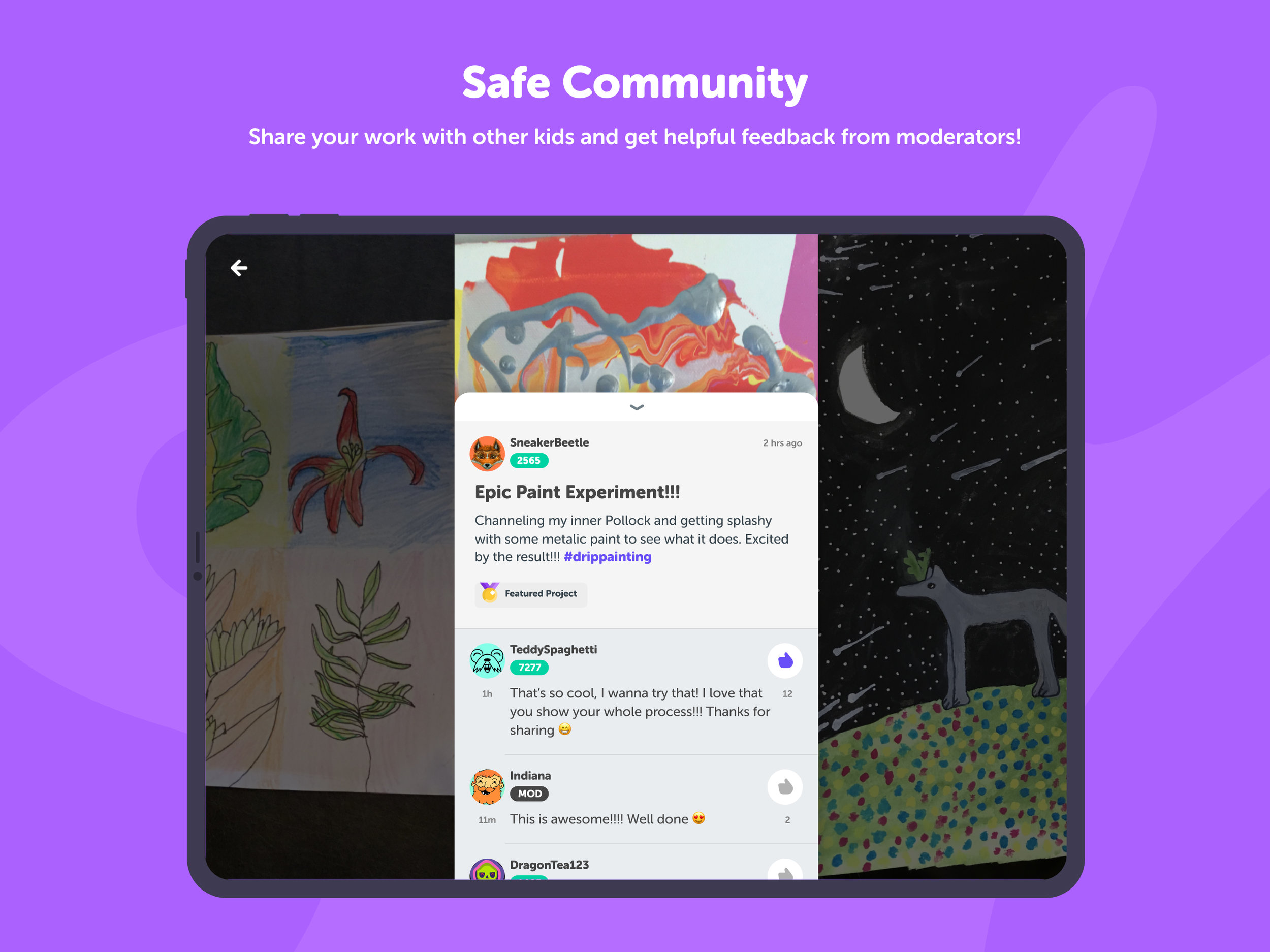
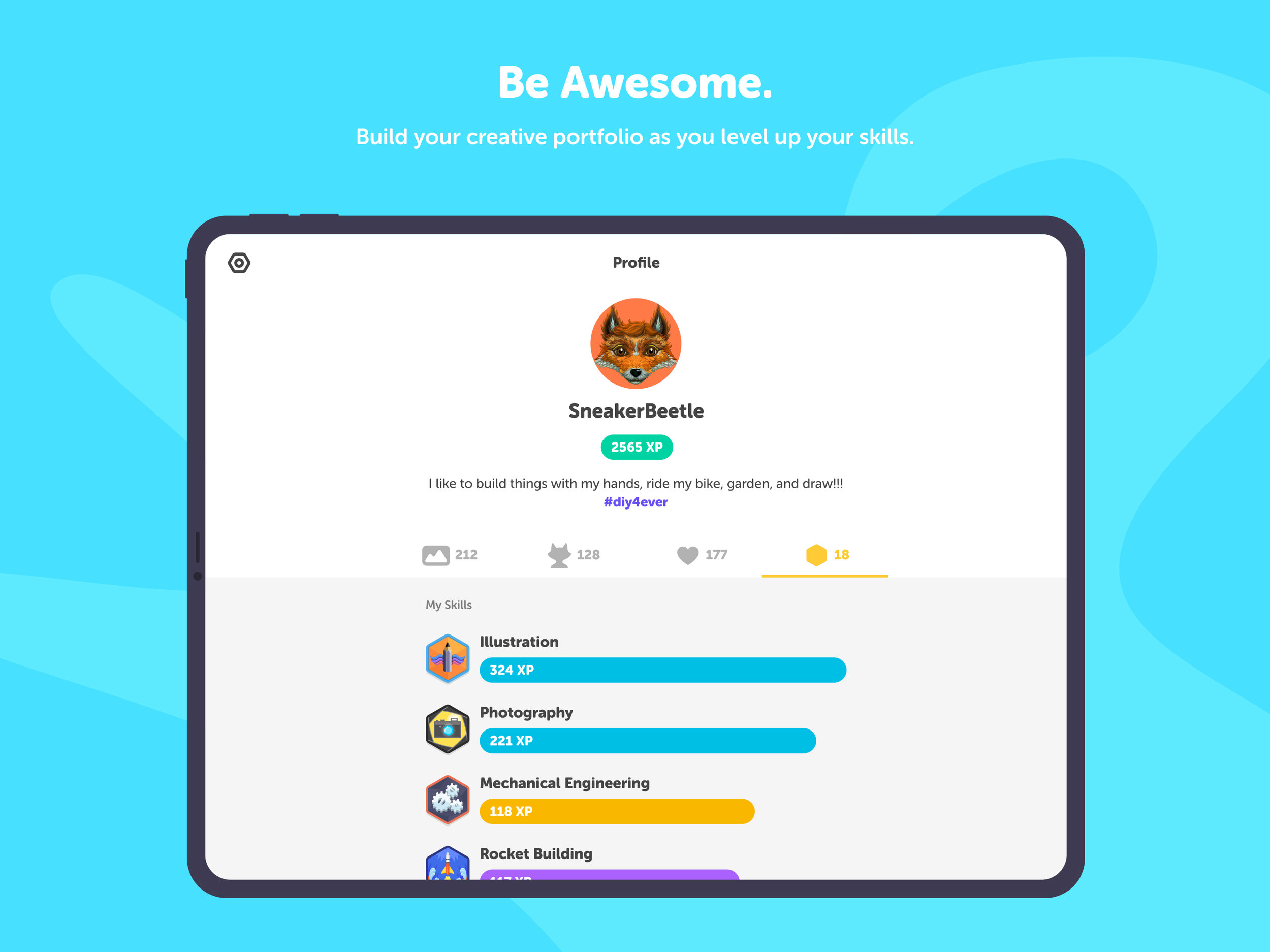
Polished UI Design and Marketing Visuals